Everything быстрый поиск файлов на компьютере

Скачать Everything: https://www.voidtools.com/ru-ru/
Вопросы и ответы: https://www.voidtools.com/ru-ru/faq/
Поддержка: https://www.voidtools.com/ru-ru/support/everything/
—Помнишь, я утром бегала по квартире с радостным криком «Ура-а-а, я нашла эти чёртовы ключи!»?
— Ну да…
— Ты не видел, куда я их после этого положила?
Пост для тех, кто потерял, но знает, что есть, вот только где и как найти, а вдруг снова потеряю...
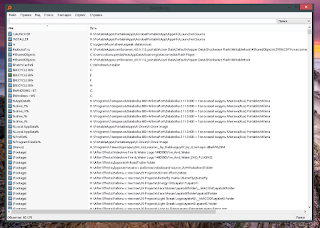
При первом запуске локальный поисковик Everything индексирует содержимое всех подключённых томов NTFS и ReFS. После завершения сканирования приложение выведет список проиндексированных
элементов файловой системы, и пользователь начинает задавать поисковый
запрос.
Далее все просто: запрос ➳ поиск. Находит Everything файлы и папки намного быстрее, чем стандартный поиск информации Windows.
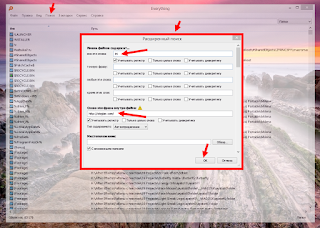
Имеется возможность сузить поиск по фильтрам (Музыка, Папки, Видео, Картинки и так далее) или воспользоваться расширенным поиском.
При помощи расширенного поиска я нашел на своем компьютере файл _ws2k10.ini. Помню, расширение файла и что внутри. Имея эту информацию, с лёгкостью отыскал пропажу.
Настройки приложения находятся по пути "Сервис" - "Настройки".
Помимо основной функции поиска, у приложения множество дополнительных возможностей, о коих показано в ролике. Первая часть видеосовета:
Вторая часть, о дополнительных опциях и настройках:
Тост: - Известно, что Всевышний сделал всех женщин из одного теста, но сахар для каждого мужчины положил лишь в одну из них. С тех пор все мужчины бродят в поисках своей сладкой женщины. Выпьем за успех поиска!