Parallel Downloading
Интернет-канал в веб-обозревателях разработчики искусственно «заужают». Ограничивается скорость и даётся возможность другому программному обеспечению, работать комфортно с интернет потоком.
Как выключить ограничение и заставить браузер летать ракетой по бескрайним просторам интернета? А, точнее, как «расширить» канал и поддержать Параллельную загрузку (Parallel Downloading) данных.
Большого прироста скорости интернета это не даст, но 20% ни когда не будут лишними.
Ролик:
Сработает данная настройка в браузерах на основе свободного Chromium. Для Firefox можно выбрать такой способ (ссылка).
«Погружаемся» в продвинутые настройки интернет-обозревателя. Если интерес к экспериментальным функциям не пропал, откройте новую
вкладку веб-браузера, например, Google Chrome и в строке состояния введите следующий адрес страницы флагов «chrome://flags»:
chrome://flags
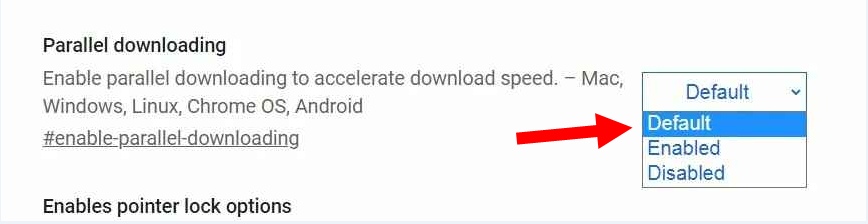
В строке поиска начните вбивать слово Parallel. Или воспользуйтесь горячими клавишами поиска по странице (CTRL + F) и напишите там Parallel.
Параметр отмеченный жёлтым, отвечает за параллельное скачивание при работе в интернете. По умолчанию - выключен. Кликаем на «Enabled», что означает «Включено».
Внизу страницы появится надпись «Relaunch». Жмакаем по кнопке и делаем перезапуск браузера.
Более быстрый способ:
chrome://flags/#enable-parallel-downloading
opera://flags/#enable-parallel-downloading
edge://flags/#enable-parallel-downloading
Файл разбивается на несколько частей, скачиваемых параллельно. То есть, загрузка будет не последовательная, из-за чего процесс закачки данных ускорится на несколько процентов, которых нам так не хватает для полного счастья ヅ.